/ Tags / React
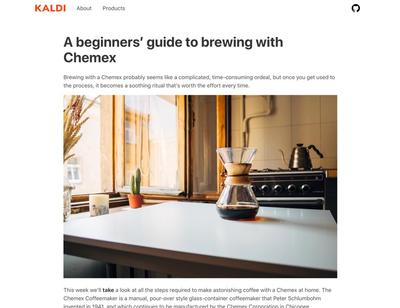
Gatsby + Netlify CMS Starter
A starter project for using Gatsby to build a blog site backed with Netlify CMS for content authoring.
This example is the Kaldi coffee company template (adapted from One Click Hugo CMS).
Gatsby developer blog
A fully customizable blog template designed for developers (or anyone else) wanting to get into blogging. Easy to edit, customize and extended. The blog is completely statically generated via GatsbyJS, comes with syntax highlighting (via PrismJS) out of the box, and has server-side rendering built-in, among other things.
Gatsby starter blog
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
Gatsby Starter Minimal Blog
A GatsbyJS starter focused on typography & minimalistic style. Write your blogposts in markdown and easily customize the look of the site. The blog has features like categories, PrismJS highlighting and previous/next notes. Because of the offline support, WebApp Manifest and extensive SEO the blog is a fully fledged PWA.
Gatsby default starter site
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.